[Bootstrap 模态框使用]
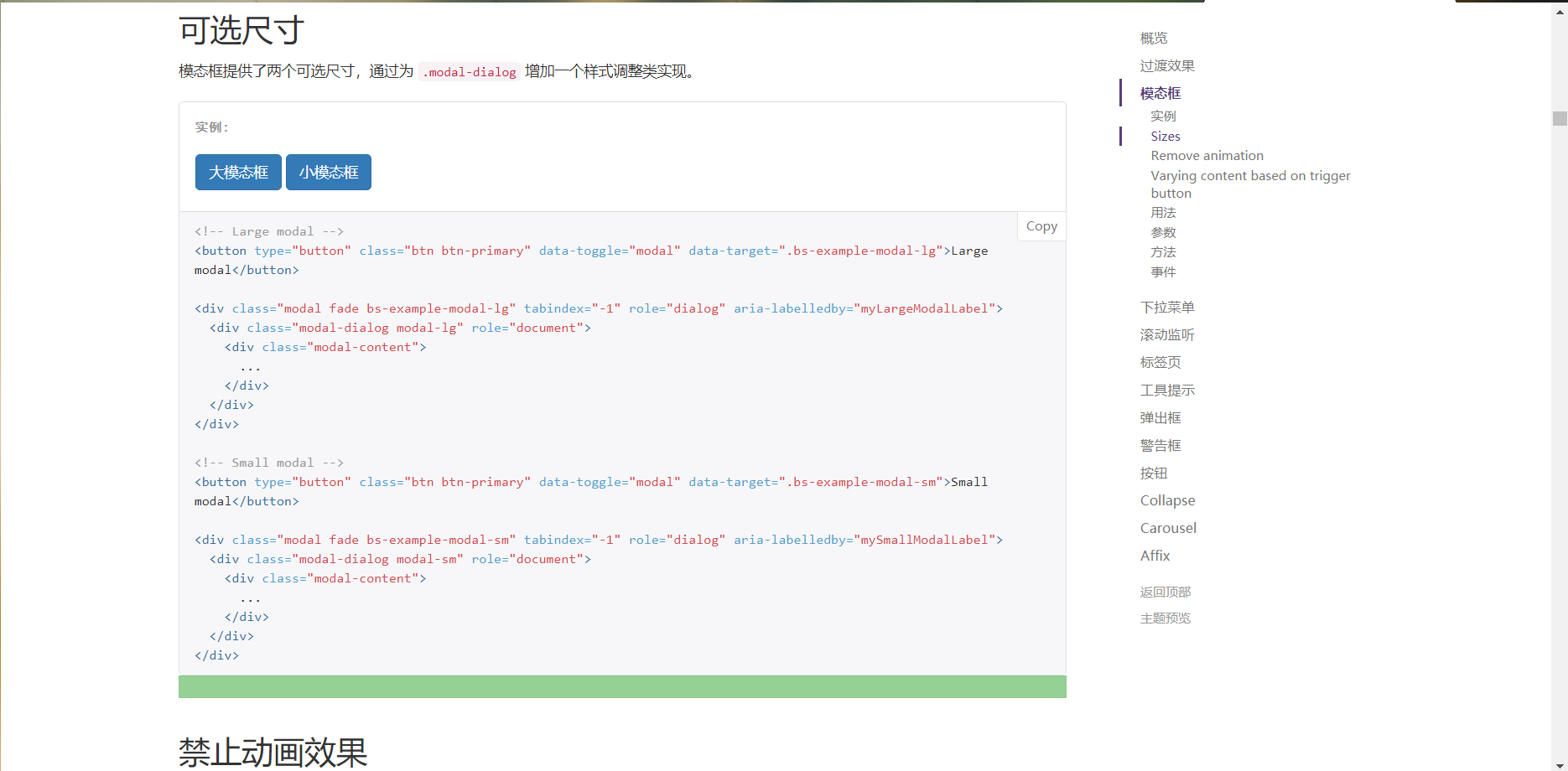
选择一个模态框样式:

解释:例如图中大模态框代码
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
...
</div>
</div>
</div>其中button按钮中的data-toggle=”modal” data-target=”.bs-example-modal-lg”起到关联的作用,点击该标签,弹出关联的模态框(其中data-target用于查找要关联的模态框是哪个)
示例:将data-toggle=”modal” data-target=”.bs-example-modal-lg”剪切到a标签中,将button标签删除,这样点击”注册”就能弹出模态框
data-target=”.bs-example-modal-lg”对应下面class=”modal fade bs-example-modal-lg”
<a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">注册</a>
<!-- Large modal -->
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
...
</div>
</div>
</div>文档更新时间: 2022-02-23 21:24 作者:李延召